Feature redesign that led to significantly higher engagement
THE ROLE
Cleo
iOS & Android Apps
Involvement
UX / UI Design
iOS & Android Apps
Involvement
UX / UI Design
THE PROJECT
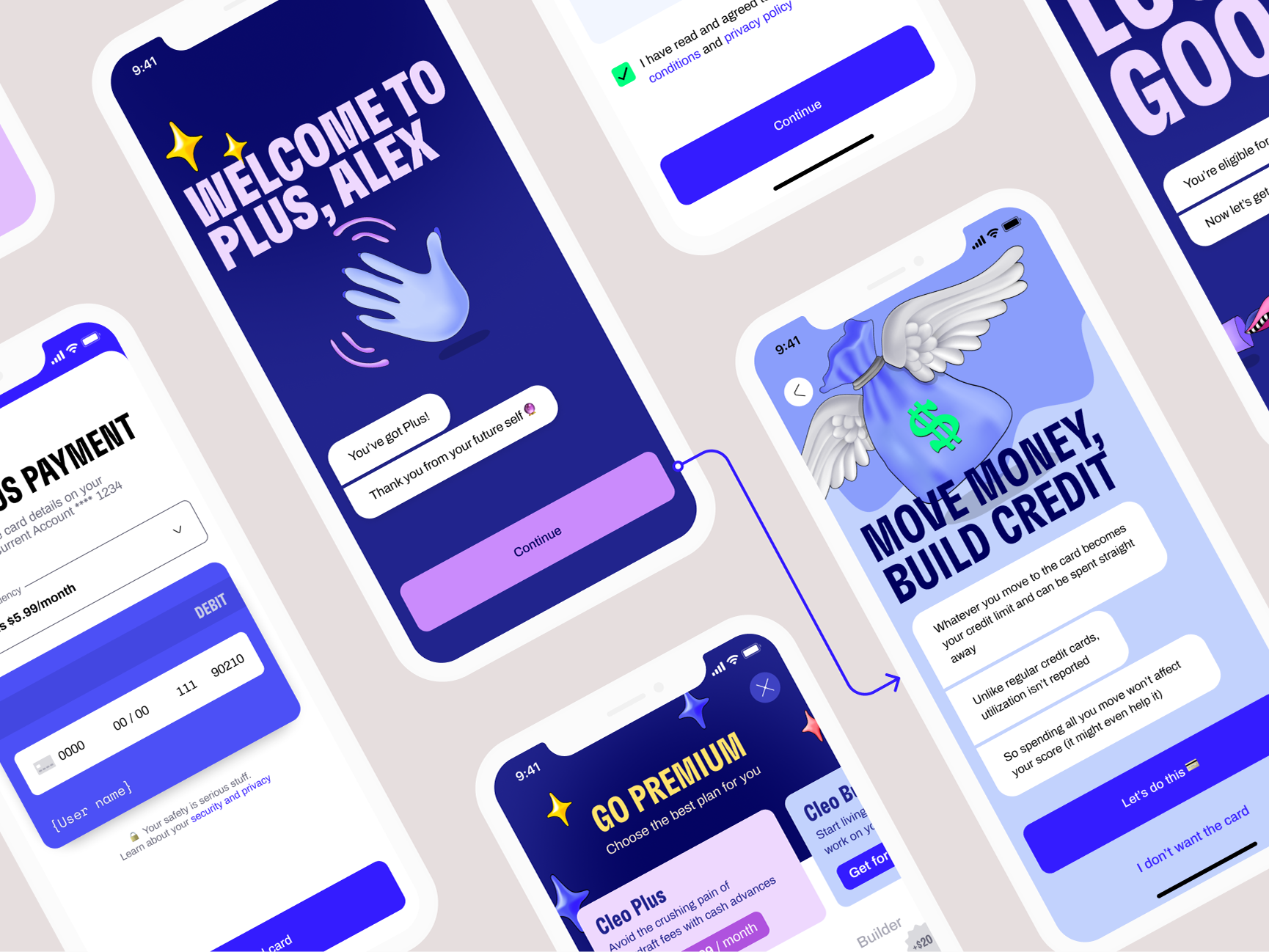
Cleo is a money management app that helps people with their finance health.
Based on AI, the app provides a clever chat experience. Cleo talks like a big sister that will call out the objectionable money behaviours without shaming users. This aims to remove the stress and guilt people can feel when they check their finances.
I joined as a contractor at Cleo for 6 months and mostly worked on the credit score feature redesign.
I worked in a squad (10 people in total) in an agile way.
I was the only designer of the squad and collaborated closely with a UX Researcher and a UX Writer.
I worked in a squad (10 people in total) in an agile way.
I was the only designer of the squad and collaborated closely with a UX Researcher and a UX Writer.
____________________________________
Context & Ideation
TERMINOLOGY & CONTEXT
Cleo offers 2 subscriptions plans: Cleo Plus and Cleo Builder (the most comprehensive and expensive one).
Credit score is a number between 350 and 800 that represents people's financial health. Credit score has a huge impact in the US as it determines the interest fees people will pay when getting a loan and wether they will get a mortgage or not, amongst other things.
The app provides a credit score experience made of:
The app provides a credit score experience made of:
• Pre authorisation experience - Before users pull their score
• Authorisation flow - The flow to access user's score
• Post authorisation experience - Shows users score and what impacted it
• Authorisation flow - The flow to access user's score
• Post authorisation experience - Shows users score and what impacted it
Our squad (named "Shire" 🌳) was working on Conversion to Cleo Builder. At the beginning of the Quarter, we've been searching what could positively impact it and found out that credit score could be a factor.
FROM DATA TO HYPOTHESIS
Data showed a possible correlation between interaction with the credit score feature & conversion to Builder.
________
We made the following hypothesis:
By improving the credit score feature and its discoverability we can impact conversion from
Cleo Plus to Cleo Builder.
We made the following hypothesis:
By improving the credit score feature and its discoverability we can impact conversion from
Cleo Plus to Cleo Builder.
Target: 20% increase of Plus users that check their credit score within their first 7 days
See Graph to support correlation below👇
See Graph to support correlation below👇
Data to support Correlation between Credit Score and Conversion to Builder
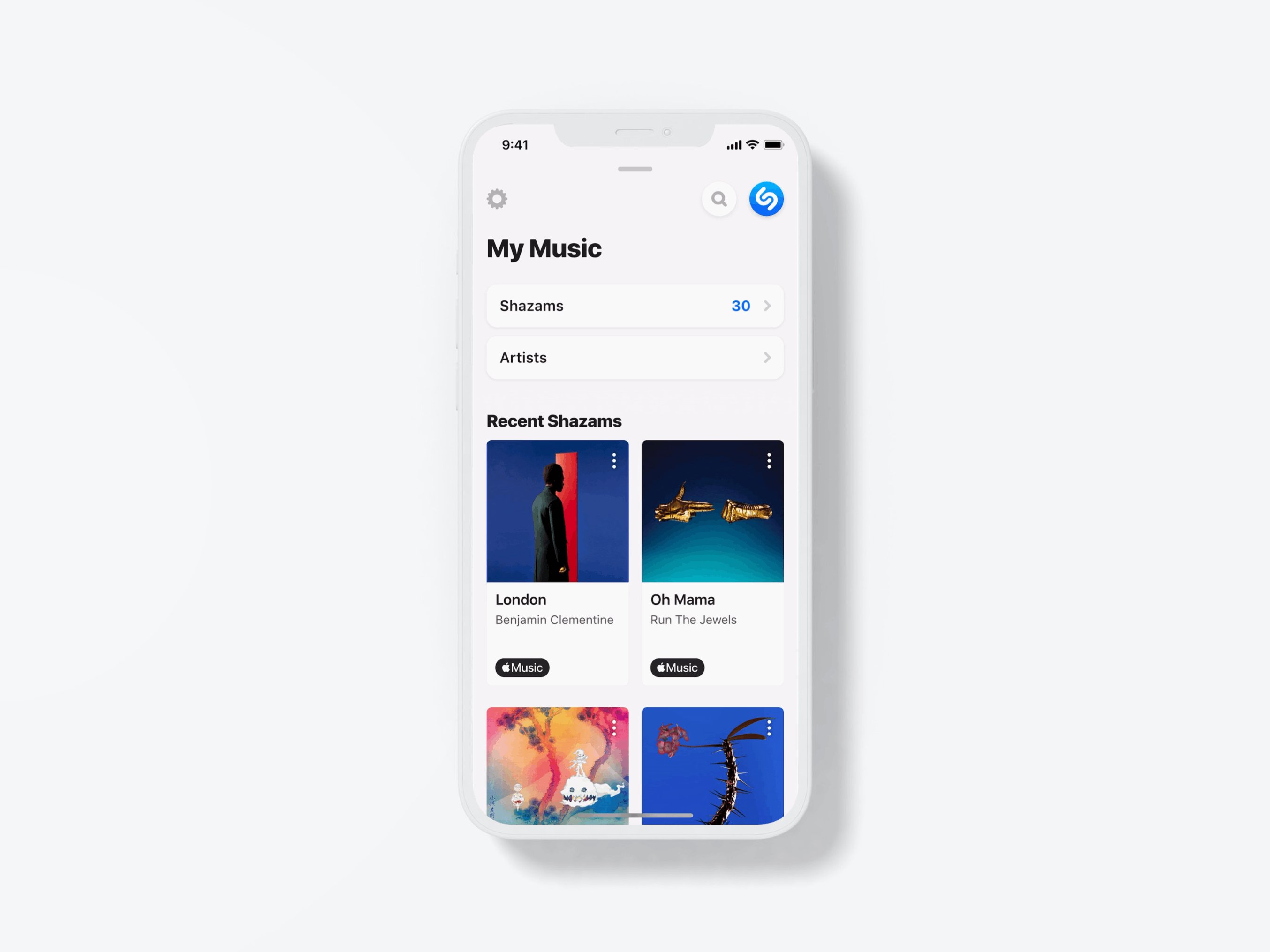
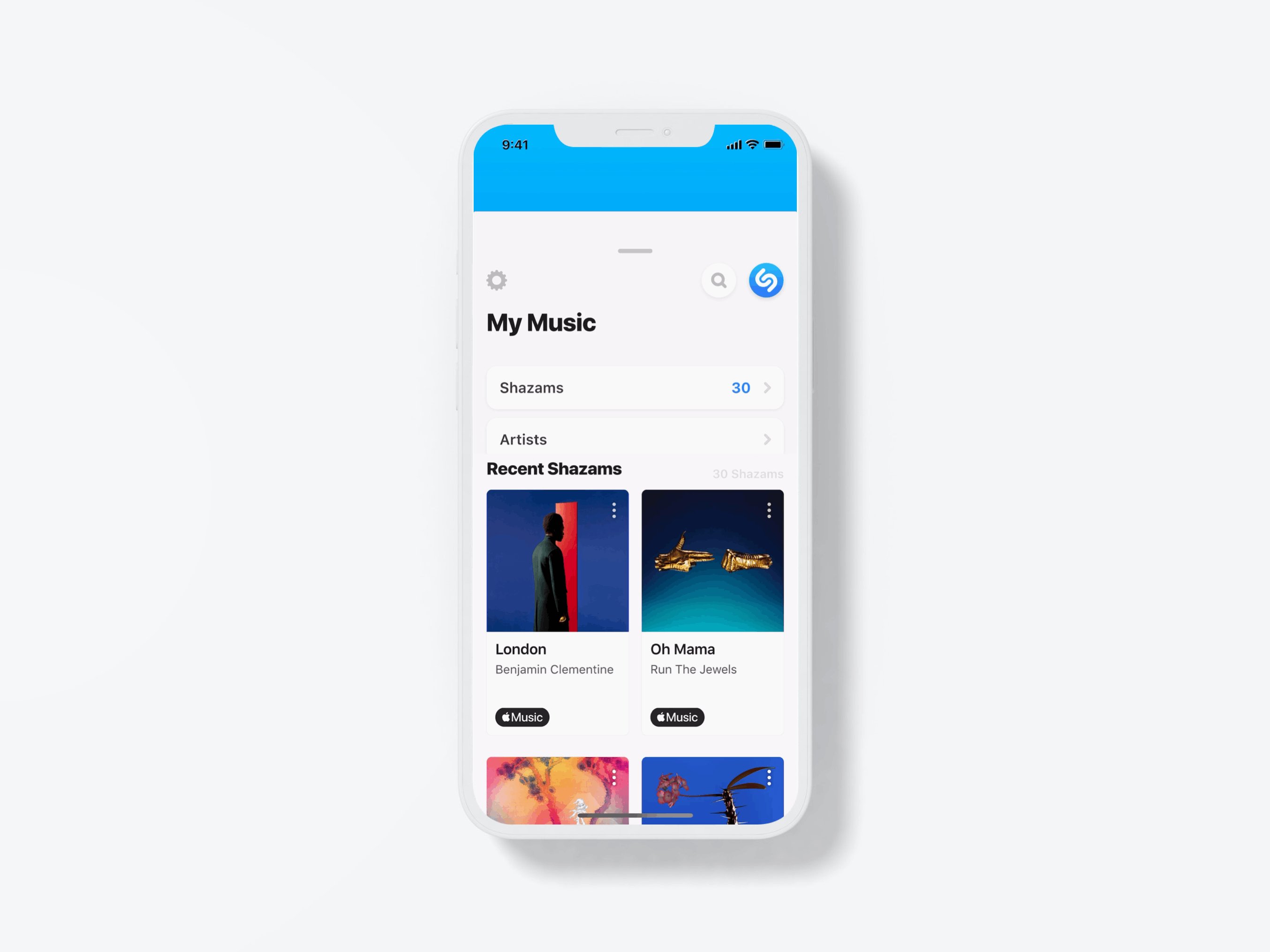
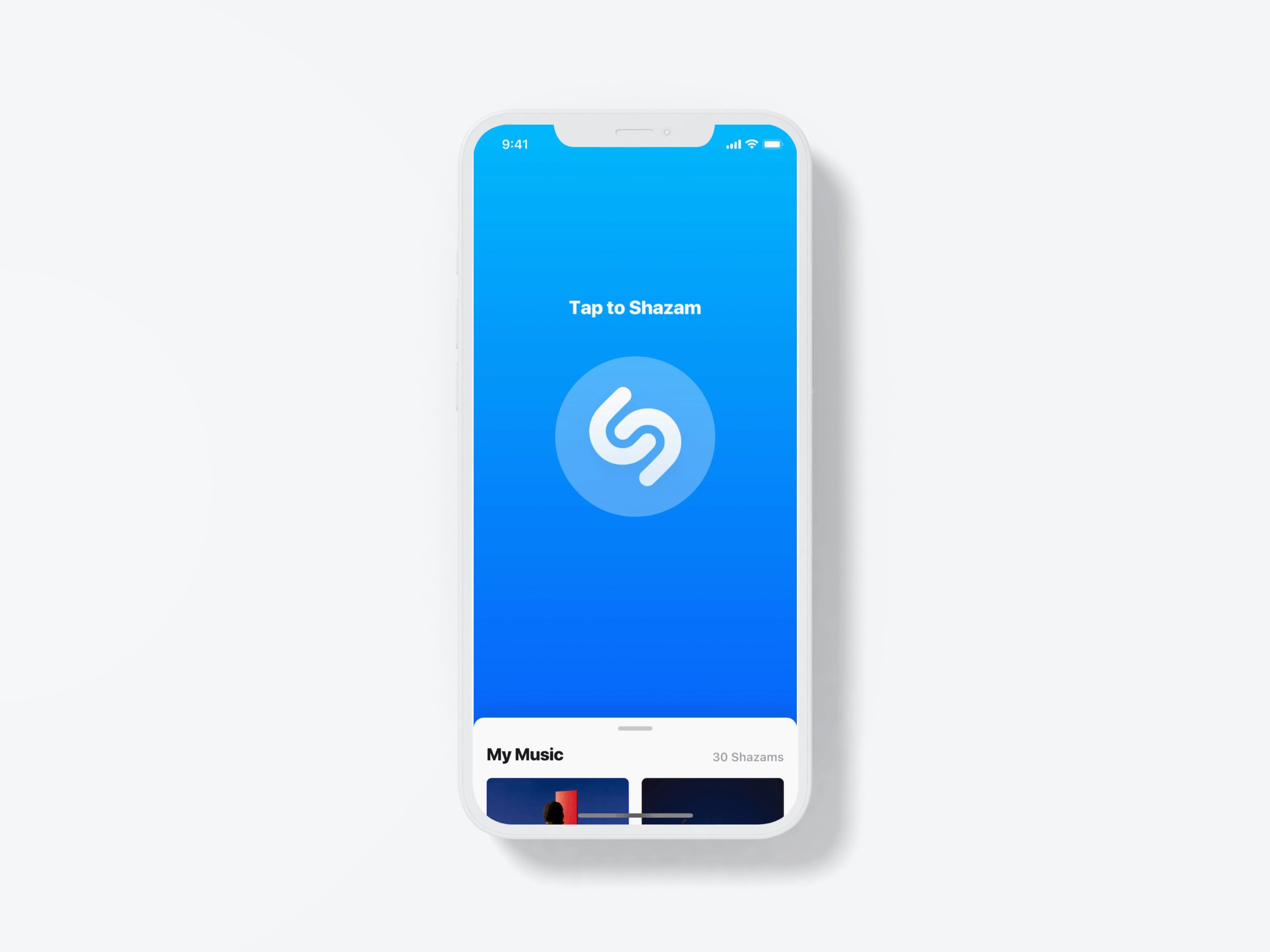
Previous Experience for Credit Score Pre & Post Authorisation
EXISTING DESIGNS
See previous designs above 👆
Before getting started on the redesign, we gathered feedback on the existing credit score experience from previous User Research:
• Users check their score in Cleo just to keep an eye out for any changes.
Most of them just look at the big number at the top.
• They'd love to know why it's changed and how they can boost their score
The advice needs to be specific to them otherwise not helpful
• No user had really used the 'ask cleo' questions at the bottom
Most of them just look at the big number at the top.
• They'd love to know why it's changed and how they can boost their score
The advice needs to be specific to them otherwise not helpful
• No user had really used the 'ask cleo' questions at the bottom
These elements of feedback helped us to understand how our users were using the credit score feature and what we should focus on for the redesign - in order to improve the feature discoverability and increase the number of users checking their score.
IDEATION WORKSHOP
To kick off the work I facilitated a workshop to identify the opportunities and ideate on initiatives regarding the credit score feature.
Ideation Workshop around Credit Score
I then started to ideate and sketched what the credit score feature could actually look like.
Some Sketches around Credit Score
The credit score feature was quite a complex one as it included a pre-authorisation experience (before user get their score), an authorisation flow and a post-authorisation experience.
The user flow below represents the wireframes of the main screens that constituted the MVP inside the whole flow. It gave us an overview of what the complete experience would feel like.
Credit Score User Flow (Pre Authorisation, Authorisation Flow & Post Authorisation)
Prototyping
& User Testing
USER TESTING
I designed a prototype to test the first version of the MVP and put it in front of some users.
Prototype for User Testing
Prototype for User Testing in action
Workshop post User Testing Sessions - Sharing initial Thoughts & Themes
MVP Designs
FINAL VISUALS FOR MVP
Following the User testing sessions, I made a few changes and kept some ideas and suggestions for future iterations.
The images below shows the final designs I did for the MVP.
Handover to Developers with final designs for the MVP
MVP Credit Score — Pre Authorisation
MVP Credit Score — Post Authorisation
I also put together a few prototypes to visualise the interactions / animations on the credit score experience and guide the developers.
They're made with Principle.
Prototype that represents the Interaction on the Header
Prototype that represents the Loading Animation of the Score
Results
OKR VS OUTCOMES
Target (OKR)
______
______
20%
of Plus users that check their score within their first 7 days
Achieved
______
9%
of Plus users that check their score
within their first 7 days
within their first 7 days
Although we did not reach the target, we observed a significant and high increase of Plus users that check their score within their first 7 days (yay).
Besides our target, we noticed 2 other positive outcomes:
• Increase of % of users that start the onboarding flow - Variant is outperforming control by 135%!
• Increase of % of credit score pulls - The score pulls are lower because the authorisation flow is very long and needs to be redesigned next.
In conclusion and as the new credit score MVP was achieving what we wanted, we decided to roll the variant to 100%!
WHAT NEXT?
I worked on several iterations and additions to enrich the credit score experience:
• A Timeline feature that allows users to see how their score has evolved within the past 12 months
• Work on the feature discovery to guide users to the credit score experience
• Addition of a Credit score tile in Chat to present the feature
• Iteration on the Cleo Builder upsell for users interested in boosting their score
Find a peak at the iterations & additions below!
Iterations & Additions that followed the MVP Release