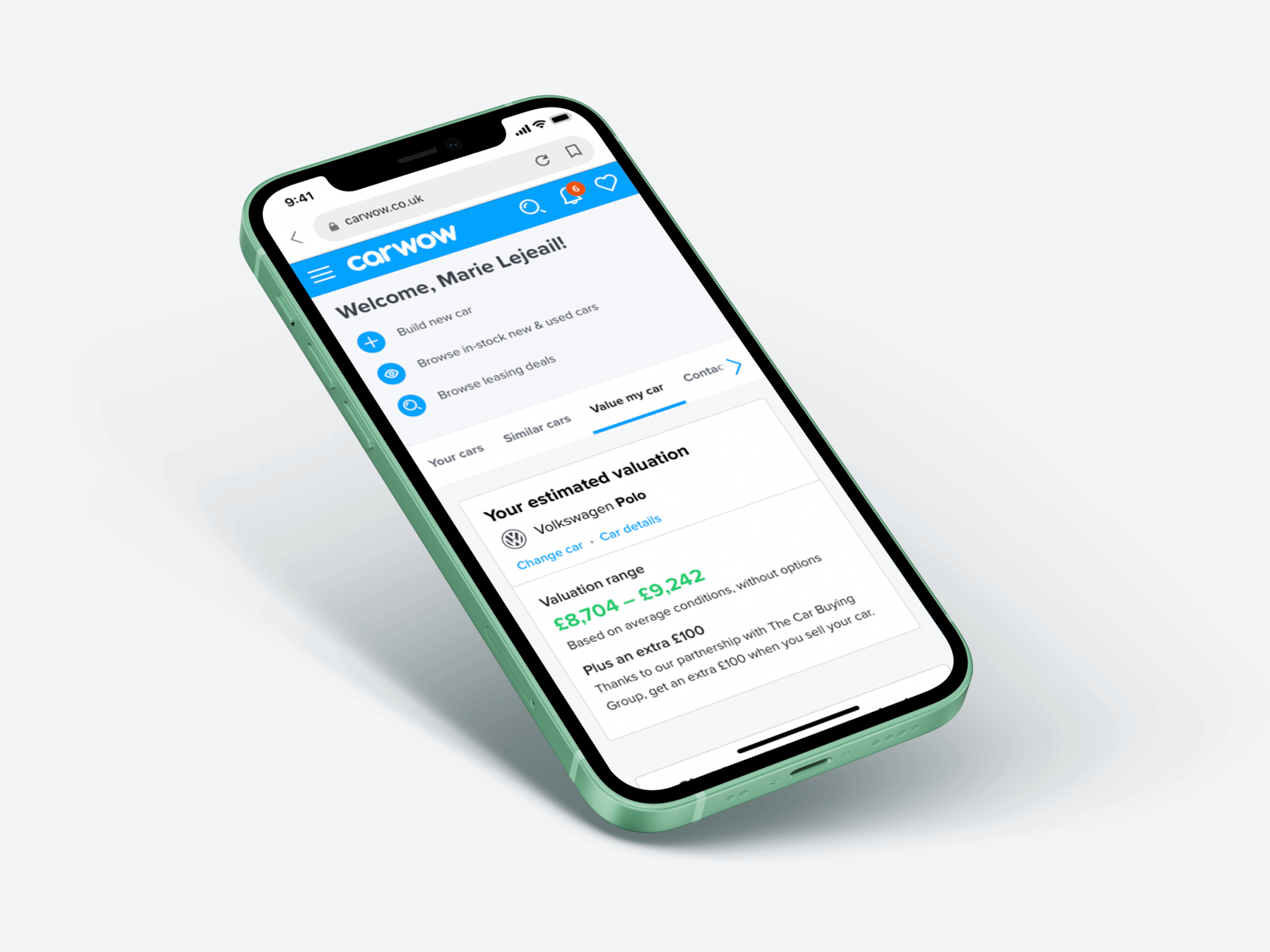
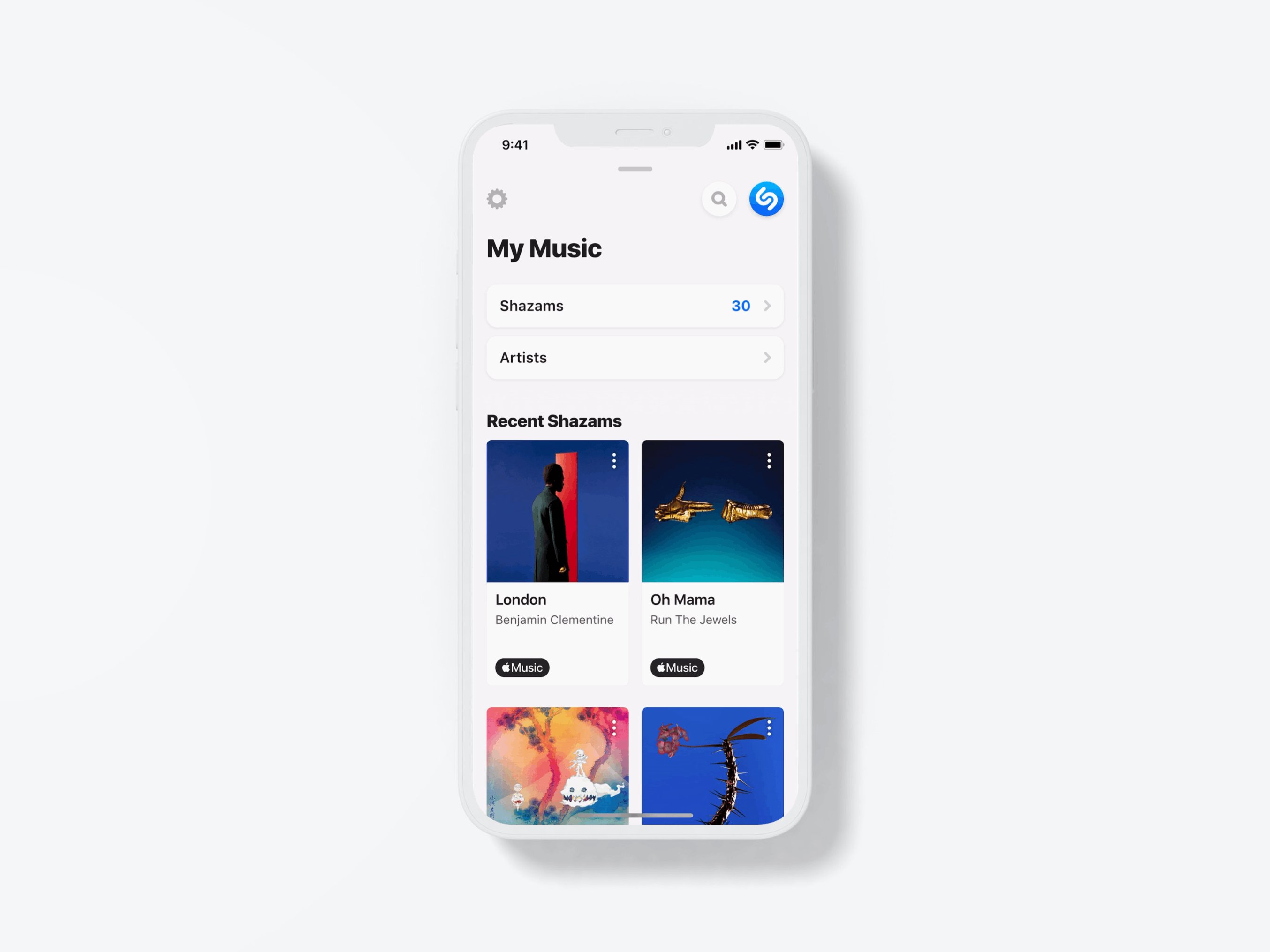
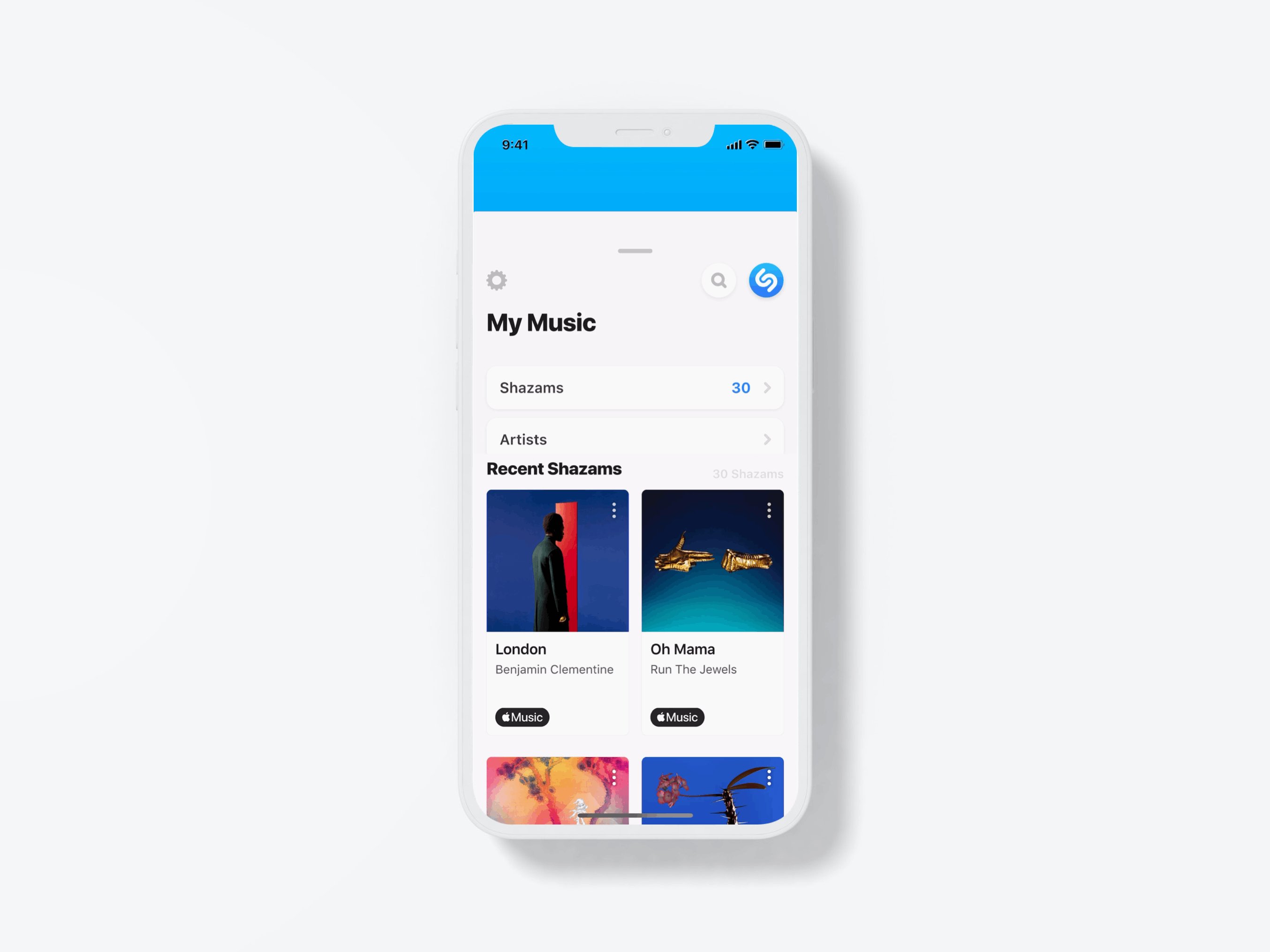
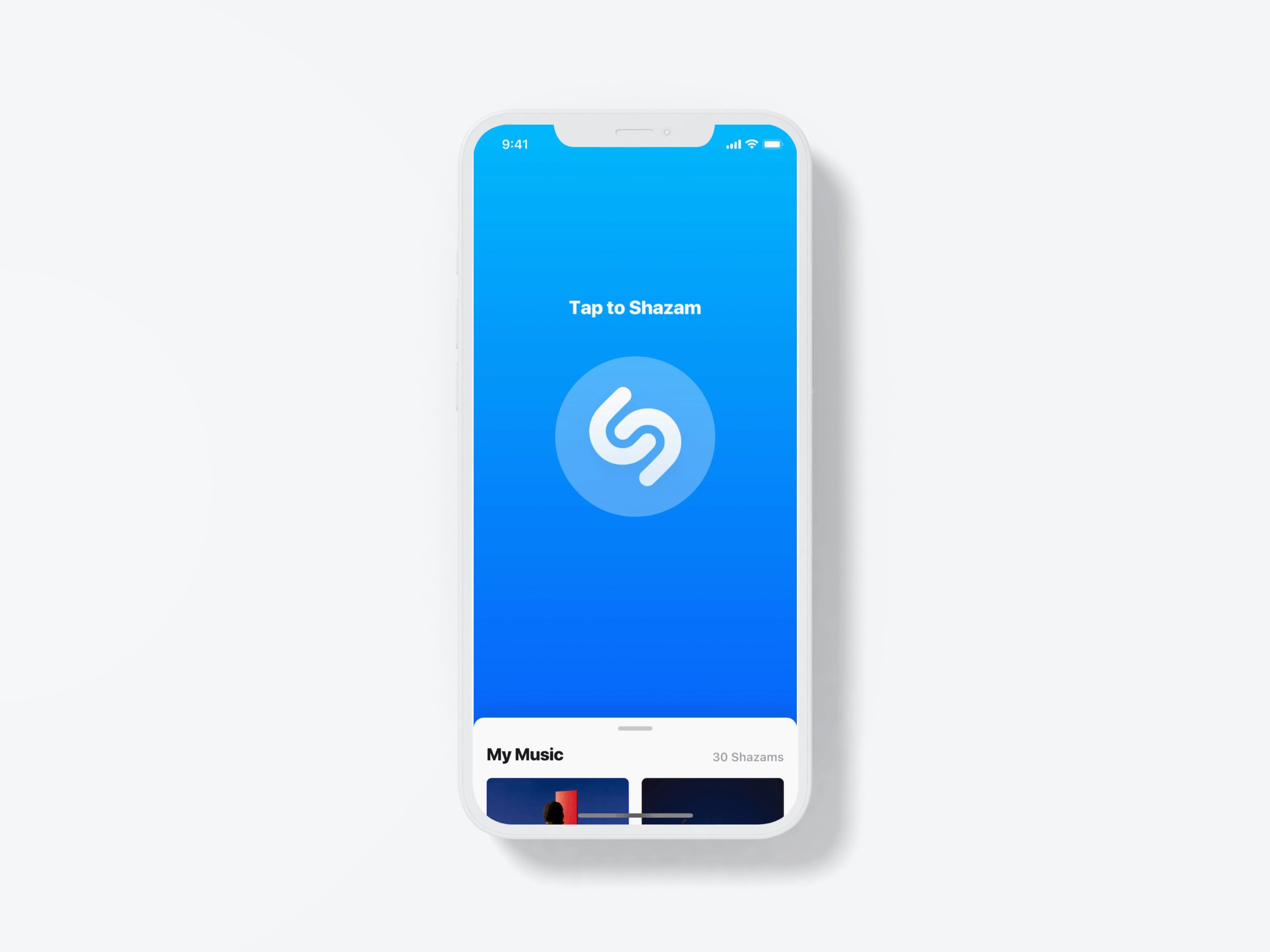
Prototype of the Model Selector tool on Mobile
Web Responsive
Involvement
Predominantly UI Design
I came up with a design direction and then worked on the whole website redesign (navigation, campaigns, model selector, content pages, etc.).
• The second one was showing lifestyle imagery with a focus on the people using the cars.
Two concepts for the Design Directions
I was involved in the UX process and took part to white boarding session. Then I did a few wireframes to have a good structure for the model selection tool.
Sketches to envision the journey from the model selection tool to the model page
Wireframe of the model selection tool
Designs for the model selection tool - All 8 models and all devices (Mobile, Tablet & Desktop)
Prototype of the "model selector tool" on Desktop
Mockup of the Model selector tool on Mobile
More screens of the Model selector tool on Mobile
Mockup of the News & Events page on Mobile
Prototype of the News & Events page showing the yellow underline on headlines
Overview of the News page designs for all devices - Including notes about interactions for developers
Final designs for the Navigation - Including the hover states on Desktop
Mockup of the Navigation on Mobile