A case study showing the redesign of Shazam's structure, from ideation to final visuals.
THE ROLE
Shazam
iOS & Android Apps
Involvement
UX / UI Design
iOS & Android Apps
Involvement
UX / UI Design
THE PROJECT
Shazam is a globally used and well known app that identifies music around you, based on a short sample of sound and using the microphone on the device. The app has 1 billion installs and counting. It has been owned by Apple since 2018.
I have worked on this big app redesign project in a team of 5 designers (1 lead designer and 4 product designers). We quickly shared our thoughts and ideas with the product managers and developers and worked on this project in a cross-functional and collaborative way.
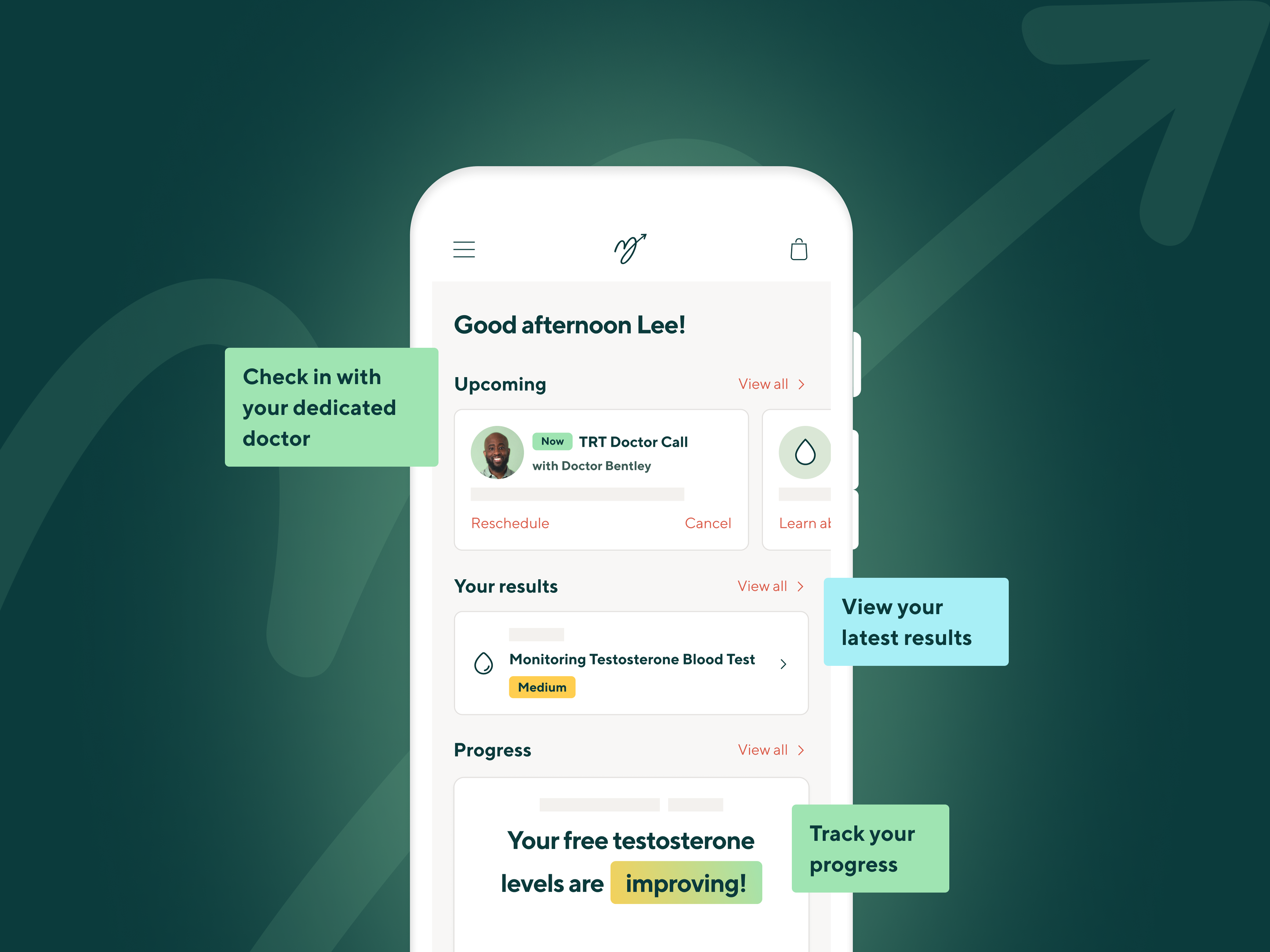
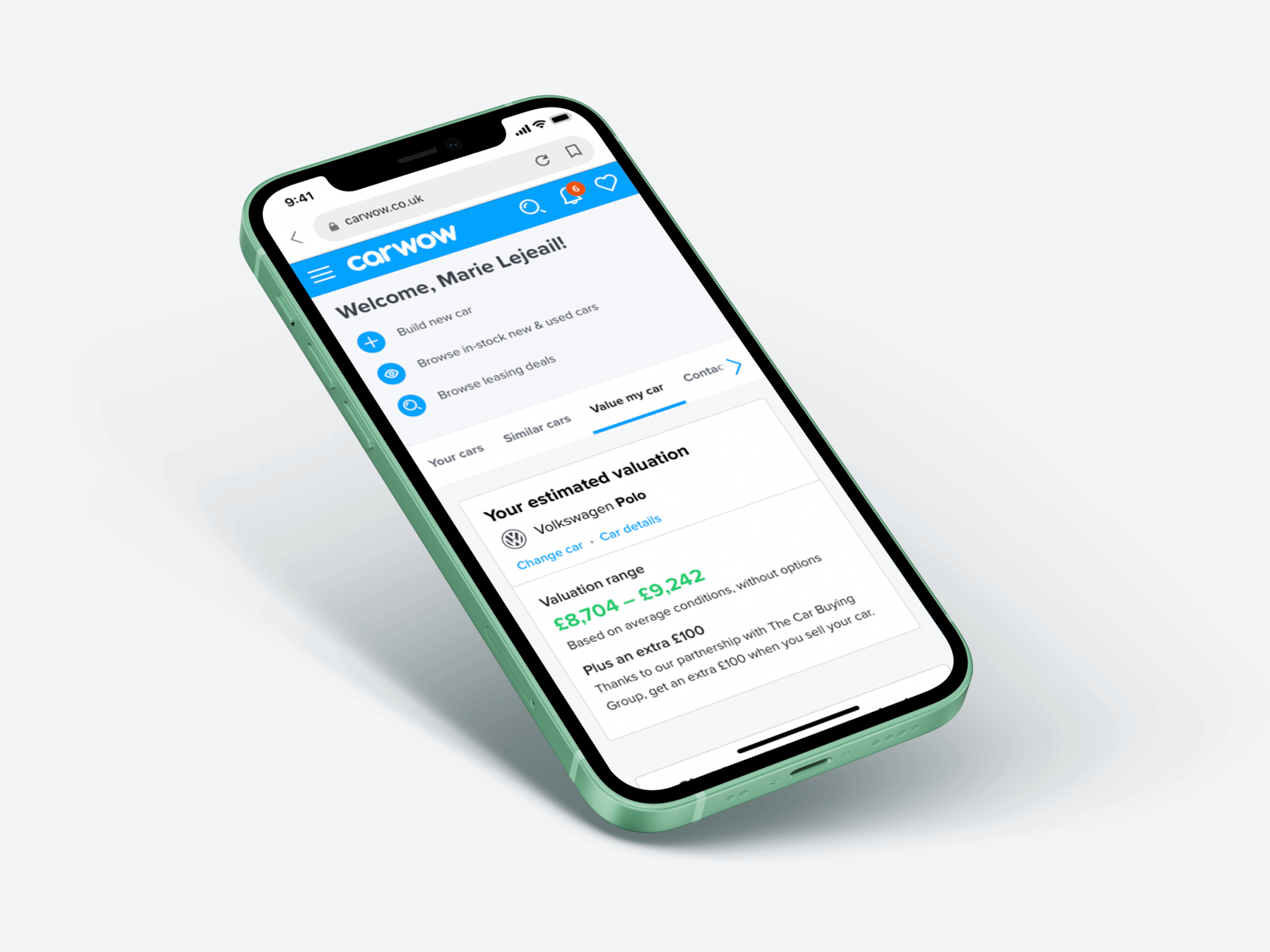
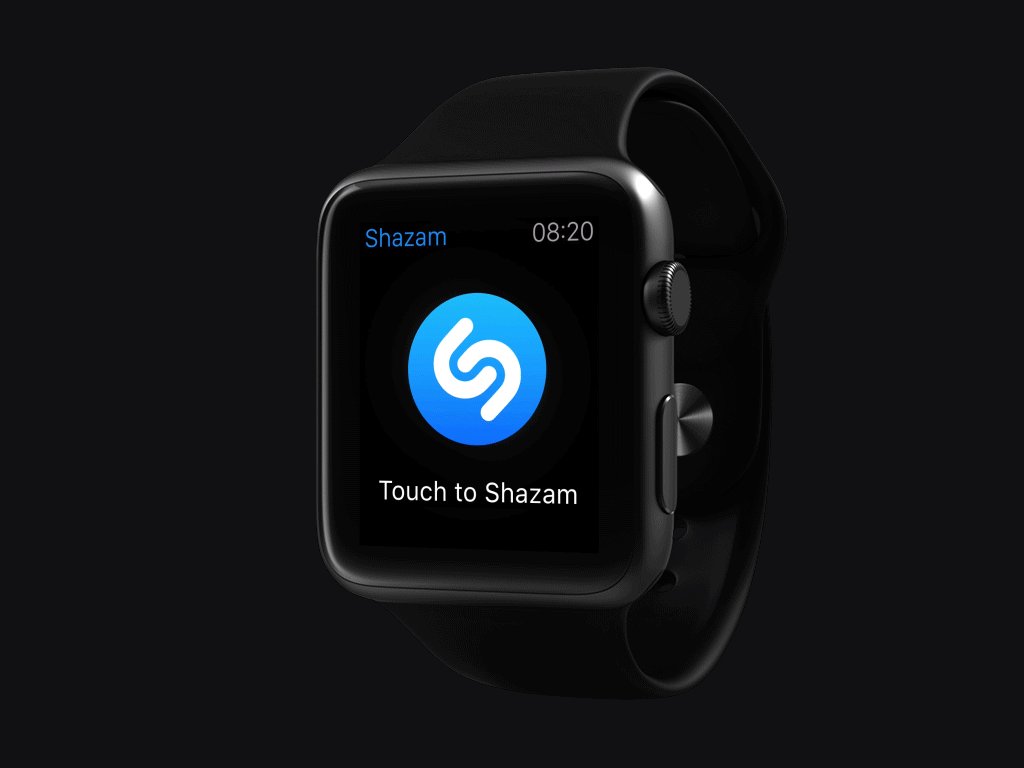
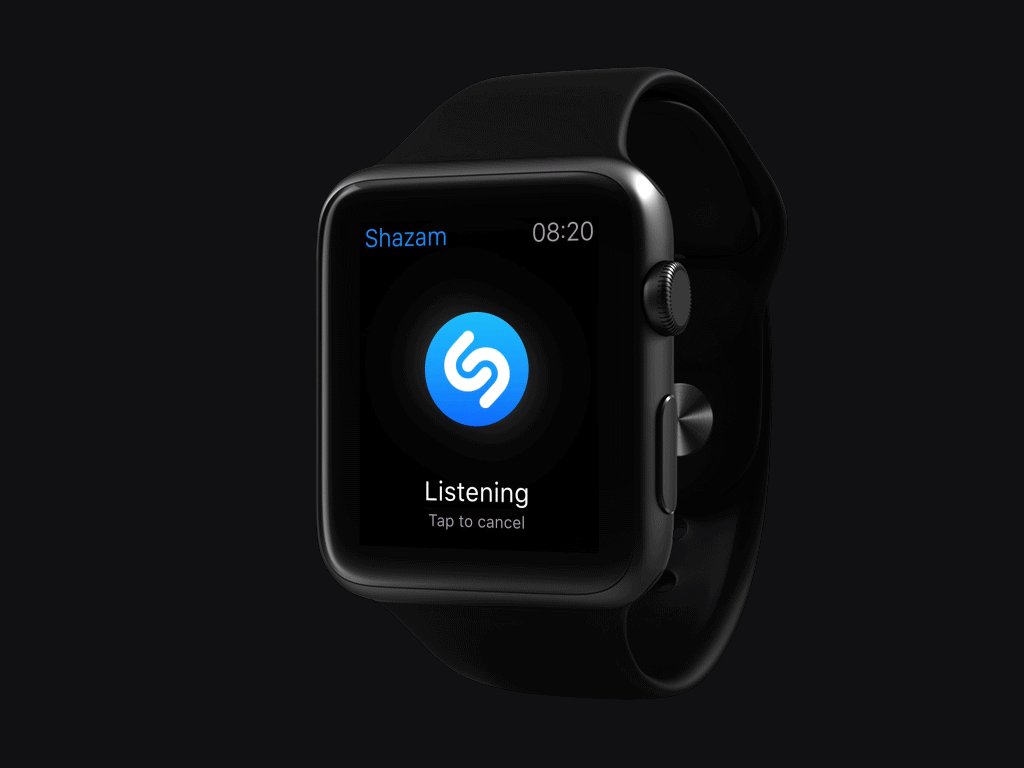
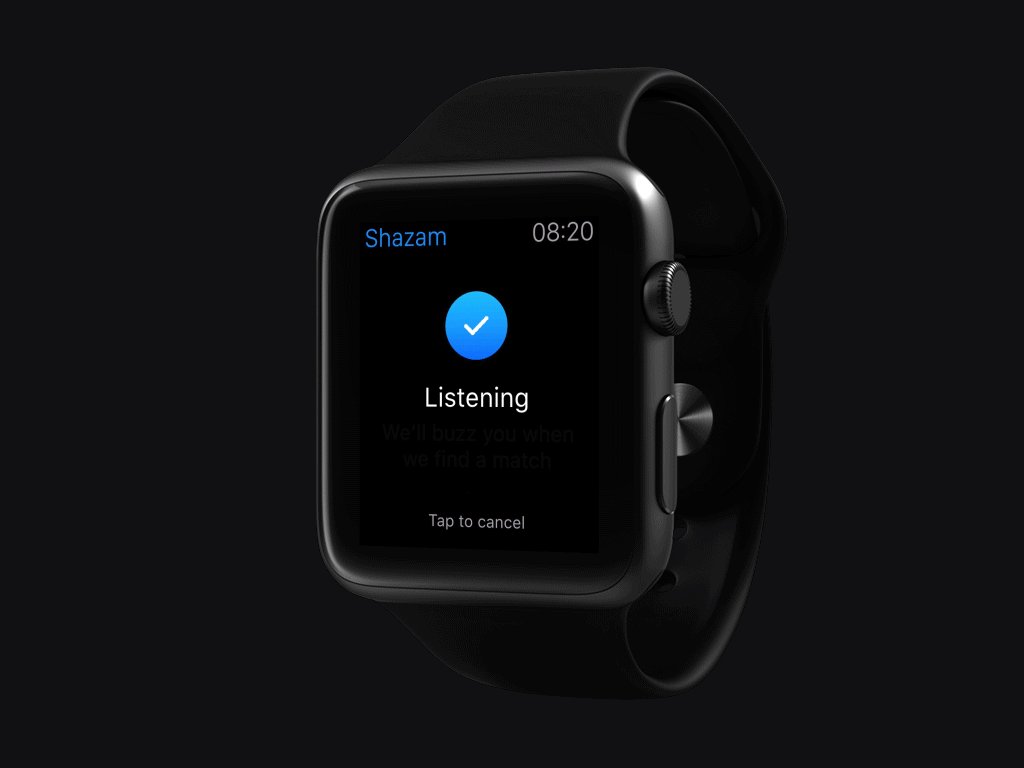
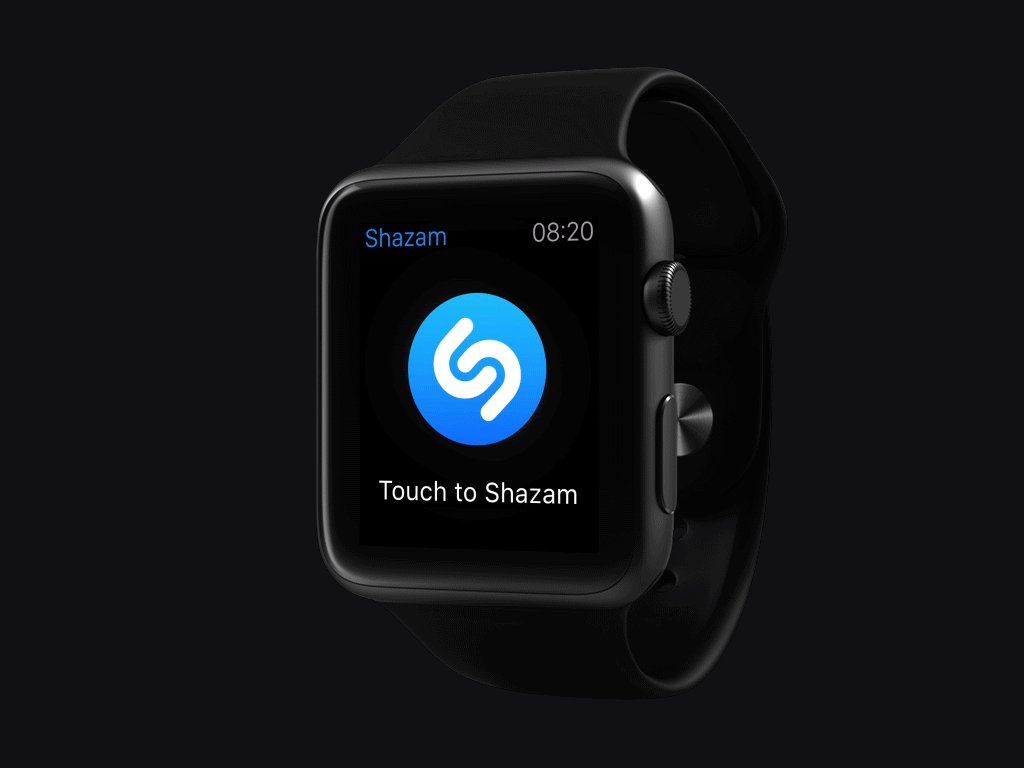
These screens show the app before the rearchitecture
THE GOALS
The app navigation and general design had not been updated for 3 years. We wanted to give it a fresh look and feel.
To start with, our main objectives were the following:
• Bring Library to Home, hoping to increase engagement and signups to Apple Music,
• Simplify our app architecture to improve the way people discover music.
• Simplify our app architecture to improve the way people discover music.
THE EXPLORATION
We've started the project by gathering in a room and drawing lots of ideas very quickly.
Multiple whiteboarding and idea generation sessions
THE WIREFRAMES
We quickly realised we have a few ideas in common we cared about for the. We then put together a list of "must have" the redesign should try and address:
• Shazam access at all times
• Move on from the navigation with tabs - Vertical Scroll with card preferred
• Bring Library to Home
• Surface new Shazams on Home
• Recommendations come in the form of playlists
• Create personalised Shazam stats (Not essential for MVP)
• Move on from the navigation with tabs - Vertical Scroll with card preferred
• Bring Library to Home
• Surface new Shazams on Home
• Recommendations come in the form of playlists
• Create personalised Shazam stats (Not essential for MVP)
A handful of exploratory wireframes, aiming to explore very different UX for the app
We started wireframing and after a few iterations we came up with a navigation we liked, where the library would be located on a card accessible with a swipe up gesture.
We then put together a User Journey that mapped out all the screens impacted by the redesign.
The Wireframe document that served as a solid starting point for the project
UI REFINEMENT
In parallel, we've done UI explorations. At this point, we were wondering if the rearchitecture of the app should include a deeper redesign of the Home screen, a change of the animation of the button, etc.
In the end, we went for a minimalist layout that makes the Shazam button the centre of attention, and makes the experience as intuitive and clear as possible. The UI is not dramatically different from the previous version of the app, but still addresses the main things we wanted to change, or add to the app.
It does bring Library to home, makes the last Shazams easily accessible, simplify the navigation and access to the content. We've chosen to remove the "Discover" tab that contained cards with random things on it (music recommendation, charts, etc.) as most users were not opening this tab or scrolling through the content.
Final designs of most screens impacted by the Rearchitecture - for all devices
Visual made with the new screens
The new layout allowed us to add "Home announcement" cards on the Home screen, to let users know about important informations, such as a new Shazam found for a song they've Shazamed when they were offline, or a new addition to the catalog.
Prototype with homepage announcements
Below is a detailed logic for the home announcements, as well as some guidelines for developers.
Homepage announcements logic
ROLL OUT PLAN & RESULTS
We came up with a phased roll out plan so we could control a few indicators and pause the roll out if anything came up or went wrong.
We were expecting to see an existing user bias in the beginning, as they would probably display a different behaviour due to the new experience. We anticipated the Library usage could be up initially as they explore the new design (as we see when shipping new features), but we thought we could also see a dip as Library users need to learn a new behaviour with the updated UX.
We have been tracking the following metrics:
• Daily Active Users (DAU) going to My Shazam
• DAU Shazaming
• DAU going to track page
• DAU clicking to Apple Music
• DAU Shazaming
• DAU going to track page
• DAU clicking to Apple Music
In the end we noticed an increased interest for the Library and the Track page in the beginning, as expected.
After a month, we could still see that users were more likely to access and go through their Shazams. The DAU going to the Track page was more important after a month than before the rearchitecture as well, and more users have been clicking on our Apple Music upsell and subscribing to the offer.
Other devices designs - Here the iPad, Google Pixel 5 and Google Pixel 2 (Landscape)